迷惑メールは、WordPressのお問い合わせフォームから届いていました
仕事先の社長さんから、迷惑メールが数分に1通位という、とんでもない数が入るようになって困っていると連絡が来ました。
そこで、メールの受信箱の中を確認させてもらったら、その迷惑メールは、その会社のホームページのお問い合わせフォームから来ていることがわかりました。
その会社のホームページは、WordPressで作成してあり、お問い合わせフォームは、Contact Form7でした。
そこで迷惑メール防止のためreCAPTCHA v3を実装するお手伝いをしました。
reCAPTCHA v3を実装したのに保護マークが表示されない不具合発生
ところが、reCAPTCHA v3の実装までは、スムースにできたのに、サイトの右下に表示されるはずの保護マークが表示されず、最後の最後で作業は難航してしまいました。
検索していろいろ調べたのですが、同じように保護マークが表示されずに困っている人の相談はあったのですが、どんぴしゃりの回答が見つかりませんでした。
reCAPTCHA v3の保護マークが表示されない不原因を発見
そこで、基本に戻って、WordPressやプラグインのバージョンを確認してみました。゜
すると、PHPのバージョンが古くて、ワードプレスの最新版になっていないことがわかりました。
ということは、Contact Form7も、最新版になっていないはずなので、reCAPTCHA v3がうまく動作していないのではないか、考えました。
そこで、サーバーのマニアルを確認しながら、phpを最新版にしたところ、今までできなかったWordPressの最新版も無事インストールできました。
すると、これに連動して、プラグインの最新版のアップデートも無事全部完了しました。
Contact Form7は、Ver4.*だったと思いますが、最新版はVer5.5になっていて、WordPressスとプラグインをバージョンアップした後に、サイトを表示したしたところ、無事に保護マークが表示されていました。
最後の最後で発生したトラブル内容と解決方法
実は、これで、めでたし、めでたし、と終わるはずでしたが、念のため少ししてからサイトを確認したら、あら不思議、保護マークが表示されなくなっていました。
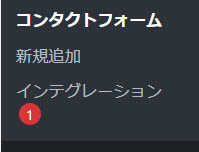
おかしいな、と思い、再び、管理画面に入り直したところ、コンタクトフォームのインテグレーションのところに警告マークらしきマークが出ていました。
そこで、内容を確認したところ、さきほど、入力したはずのサイトキーとシークレットキーがリセットされていました。
Googleのサイトで発行してもらったサイトキーとシークレットキーを再度入力しなおしたら、保護マークは、表示されるようになりました。
どの位の効果があるかは、後日、社長に聞いてみようと思っています。